はじめに
SwiftUIでFirebaseCloud Firestore(以降Firestore)を利用したので、備忘録として残します。
本記事では、Firebase側の初期設定、iOSアプリ(SwiftUI)からFirestoreへデータを登録するまでの手順を知ることができます。
対象者
対象者は以下になります。
- SwiftUIからFirestoreを利用使用と考えている方
- SwiftUIからFirestoreの使い方がわからない方
利用手順の説明
それではこれからFireBase Cloud Firestoreの利用手順を説明していきます。基本的には以下の公式サイトの手順をベースに実施しました。公式の資料を利用したい方は以下を参照ください。
それでははじめていきます。
前提
本記事を読むにあたり以下の項目が完了していることを前提として話していきます
- SwiftUIでiOSプロジェクトを作成して、Xcodeで起動できる
- FireBaseにログインしていいること
それでは実際にFirebaseの初期設定から始めていきます。
Firebaseの初期設定
Firebaseのサイトにアクセスする
以下のFirebaseのサイトにアクセスします。

以下のサイトにアクセスします。右上の「Go to console」をクリックします。

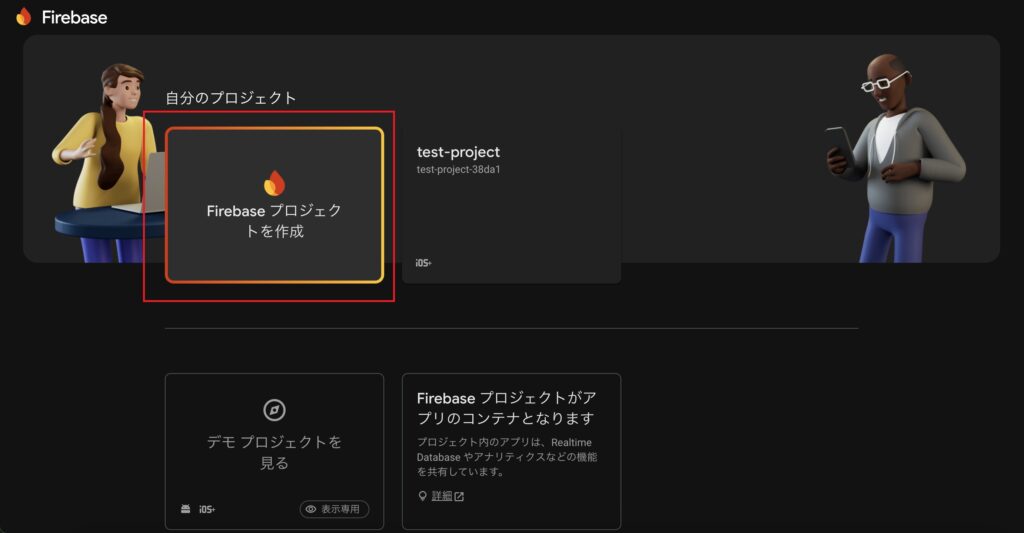
「Firebaseプロジェクトを作成」でプロジェクトを作成します。

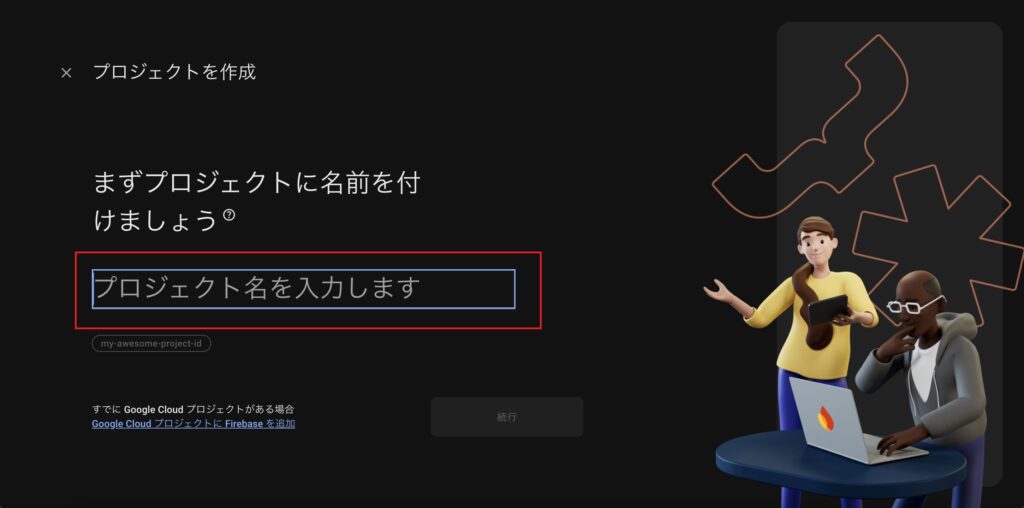
プロジェクトとの名前を付けて続行

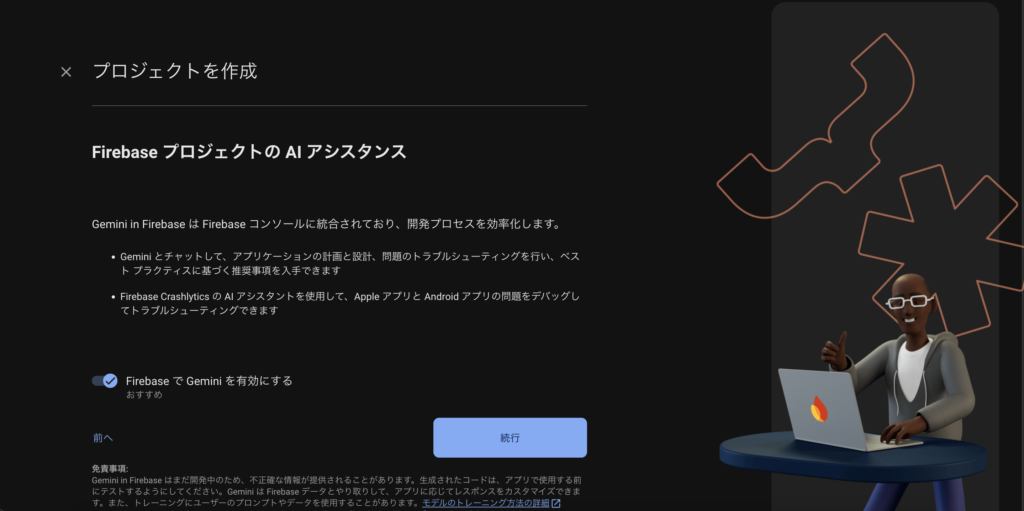
FirebaseプロジェクトのAIアシスタンスはそのままで続行

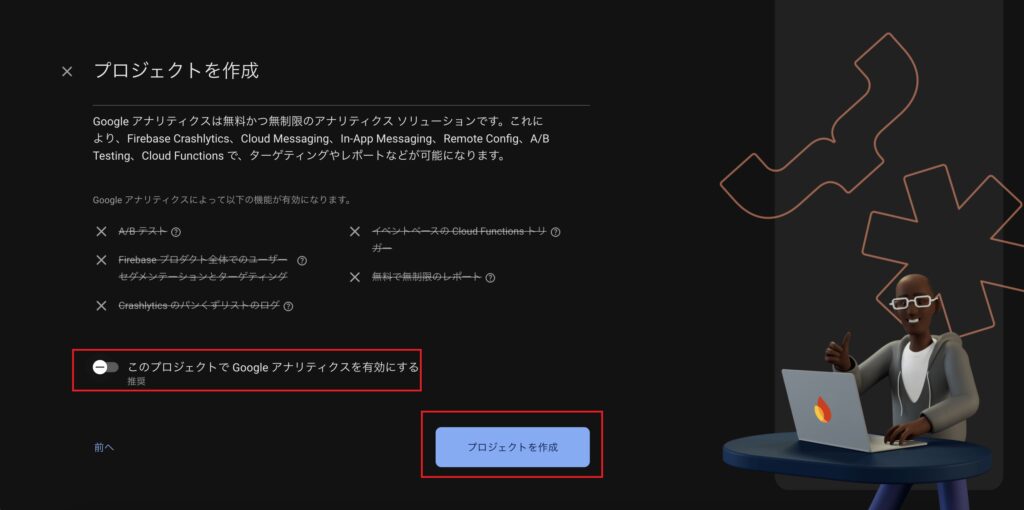
GoogleアナリティクスOFFで続行

以下の画面になれば完了

そのまま「続行」を押して次に進みます。
Firebase側でiOSアプリの追加
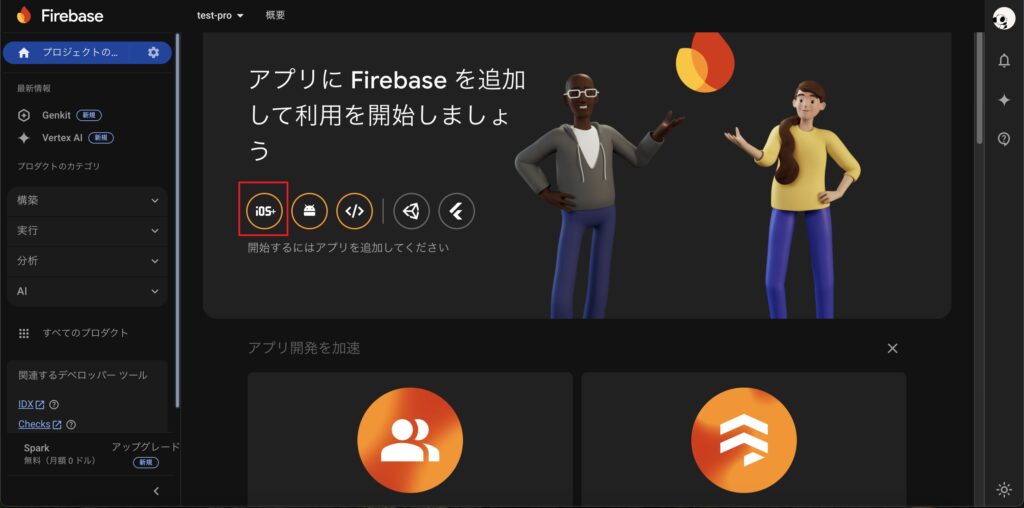
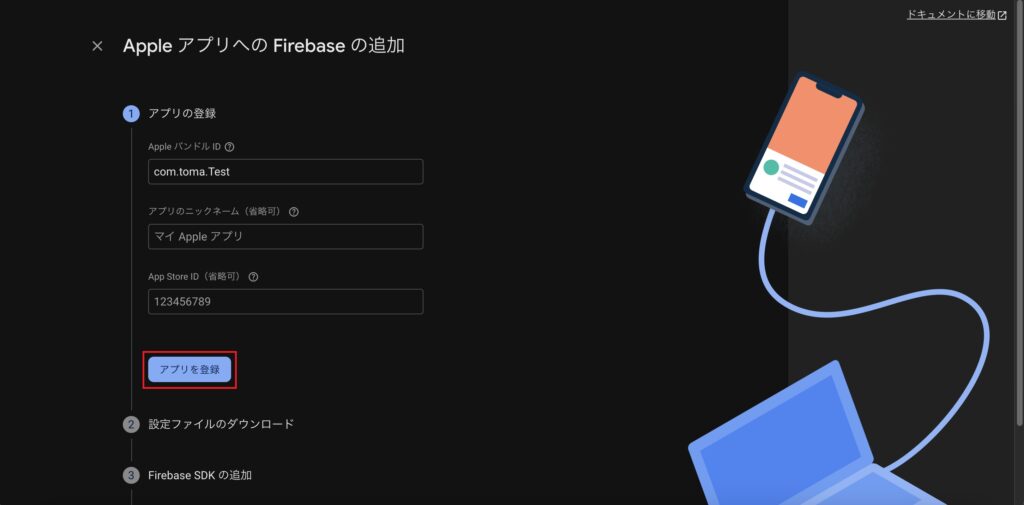
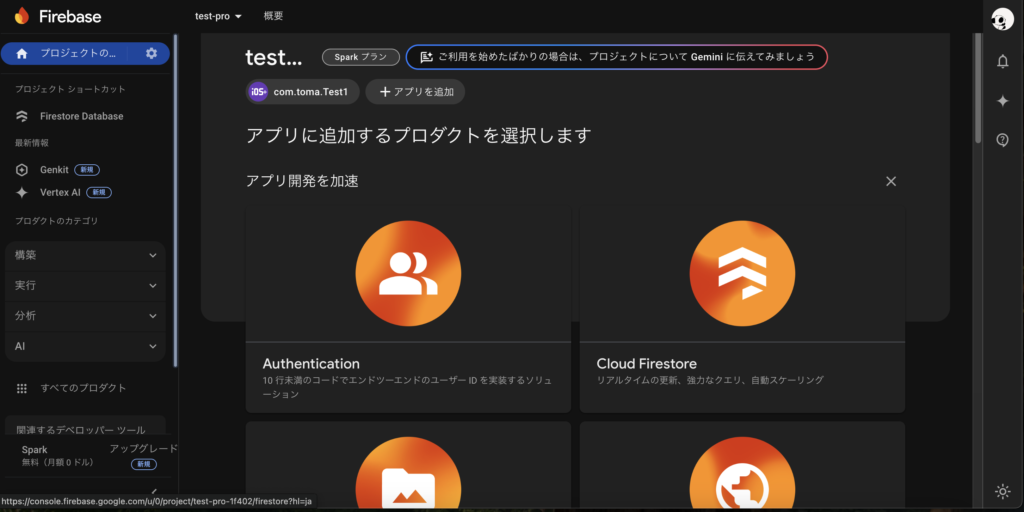
次に、Firebase側に今回利用するiOSアプリを追加していきます。以下のような画面に遷移していると思います。以下の「iOS+」をクリックする。

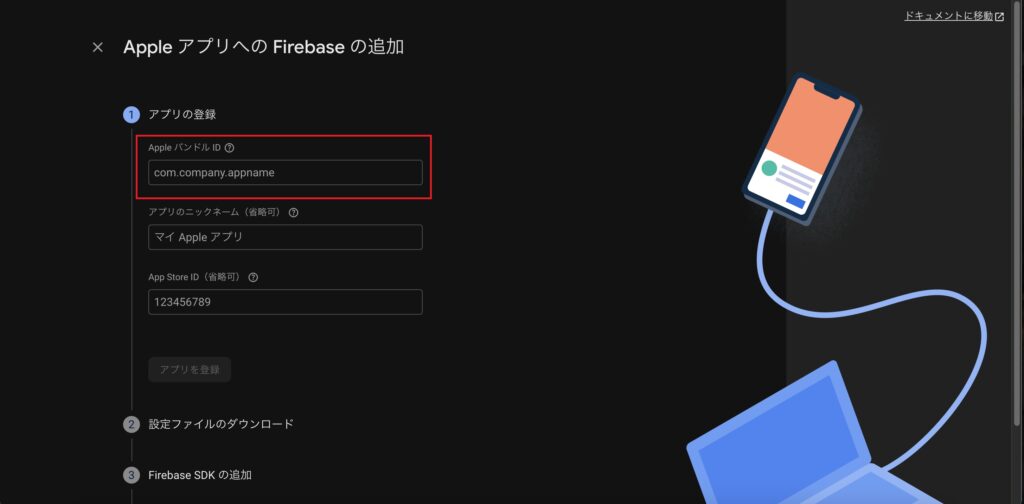
バンドルIDを追加する。アプリのニックネームとApple Store IDは省略してOKです。

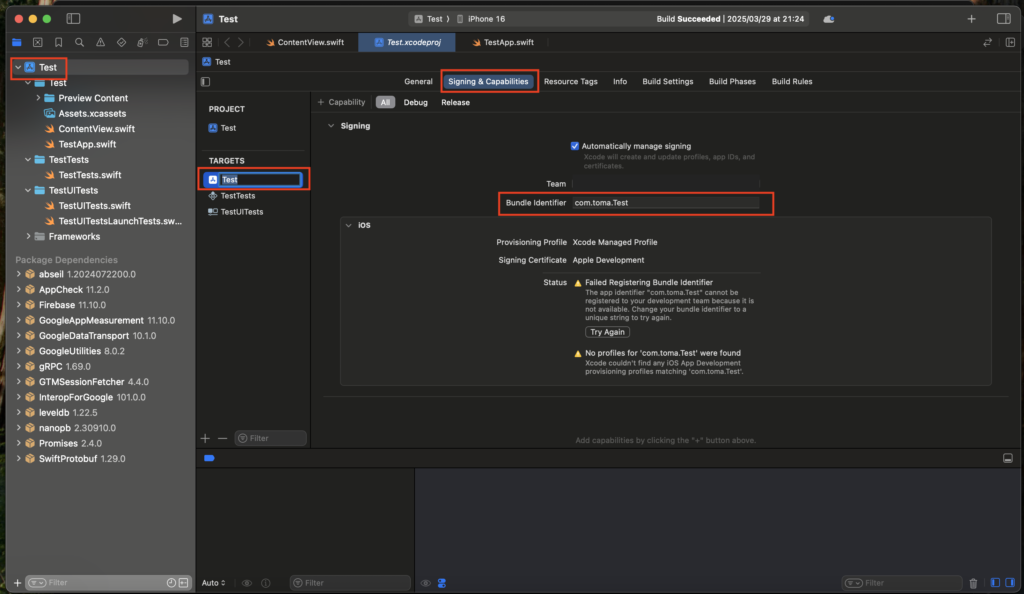
BunndleIDは、自身のプロジェクト名.xcodeproj の、TARGETを自身のプロジェクト名、Signing&Capabilitiesで確認できます。

アプリを登録を押下

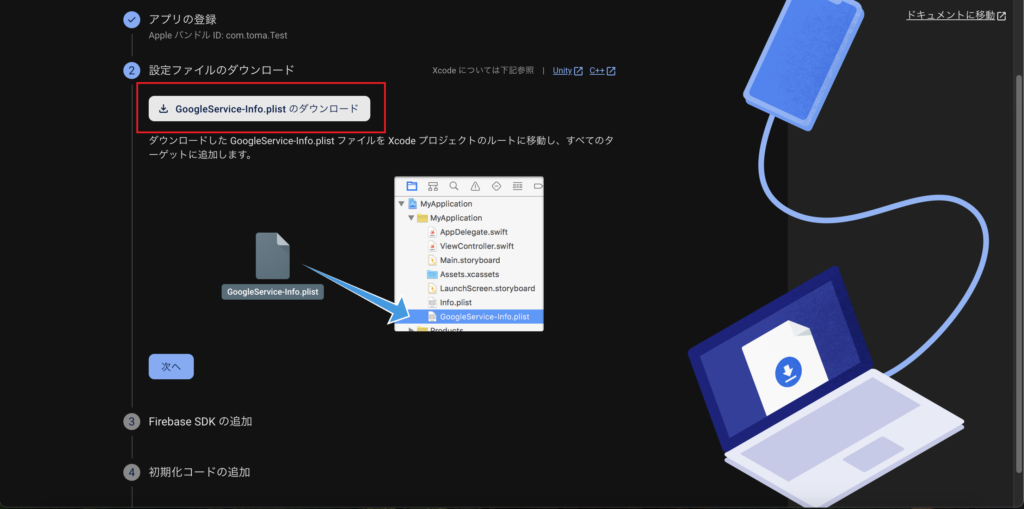
以下の画面に遷移するので、「GoogleService-info.plisのダウンロード」をクリックしダウンロードする。

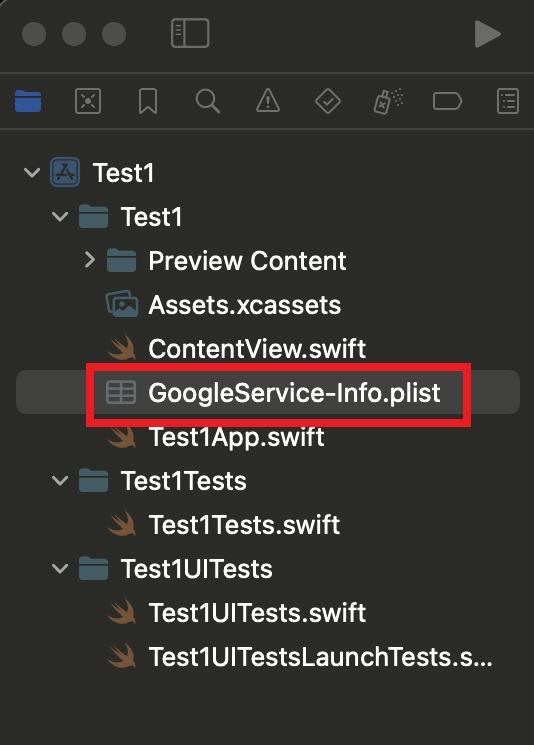
GoogleService-info.plisは以下に格納する

ここまででFirebase側の初期設定は完了です。Firebaseのサイトは開いたままにしてください。
iOSプロジェクト側の設定
次にiOSプロジェクト側の設定を追加していきます。
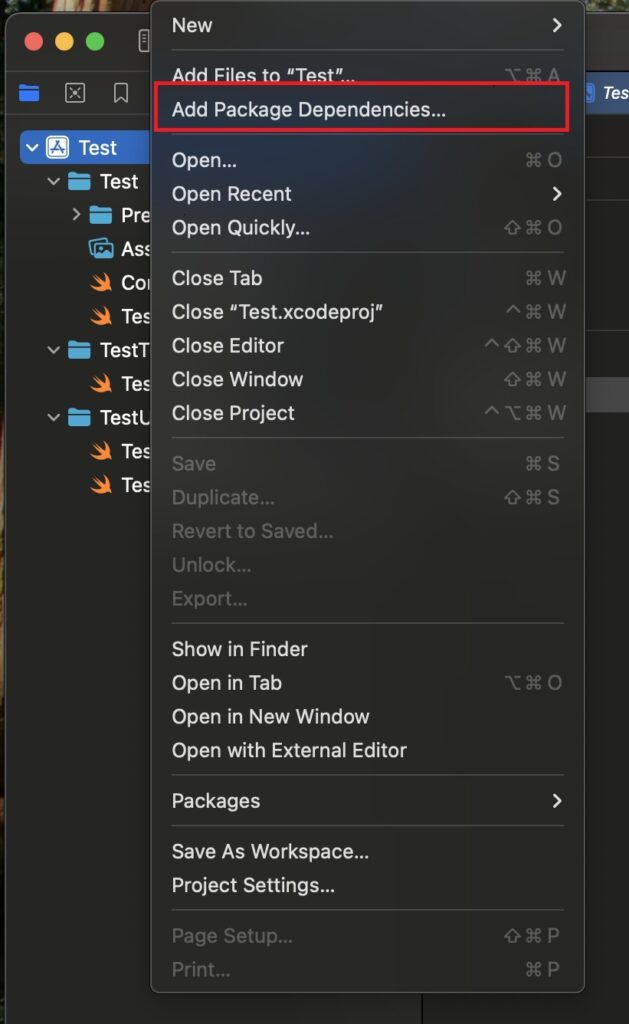
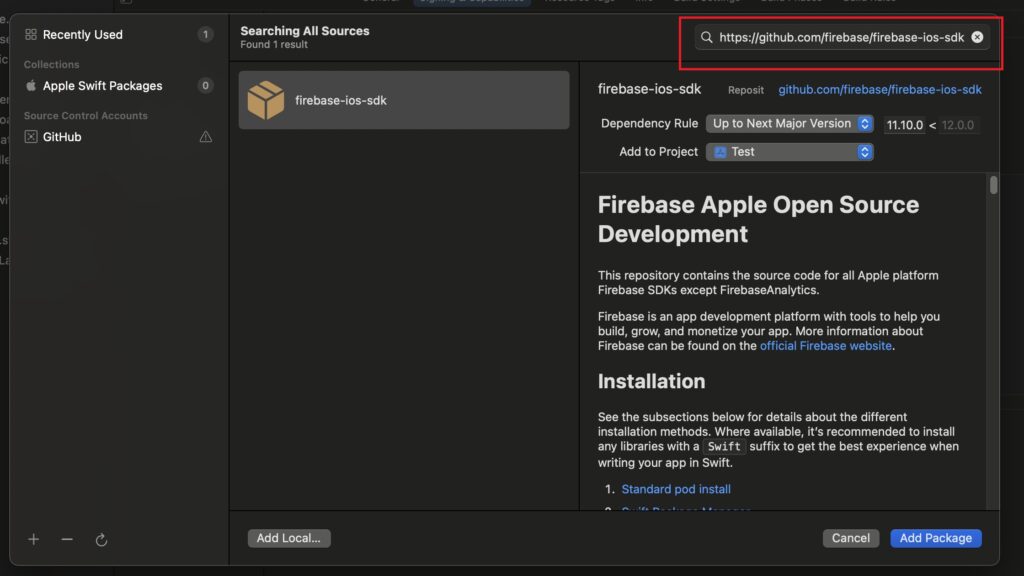
Xcodeで[File] > [Add Packagers]を開きます。

右上の検索欄にFirebase SDKのURLを入れて検索をします。「firebase-ios-sdk」を選択する。

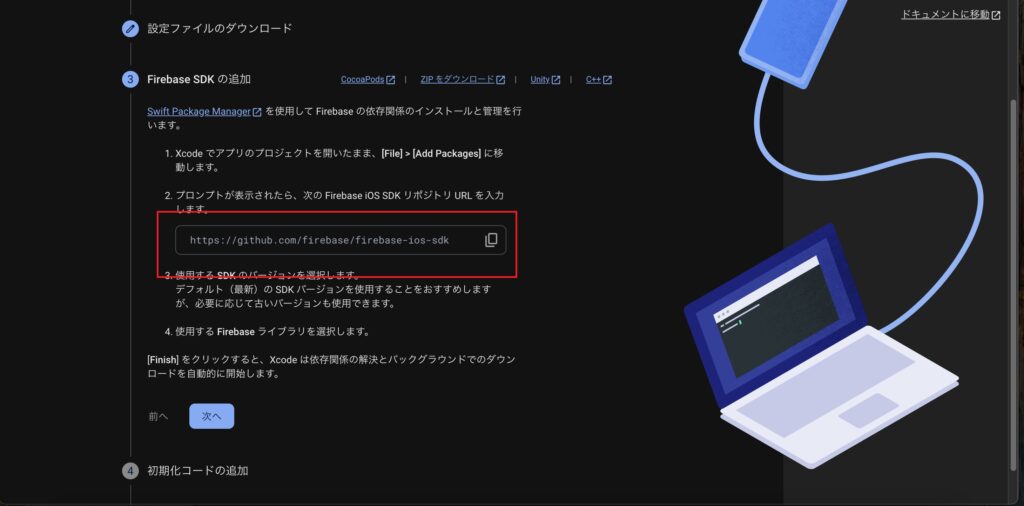
SDKのURLは、Firebaseの先ほどの続きにあります。

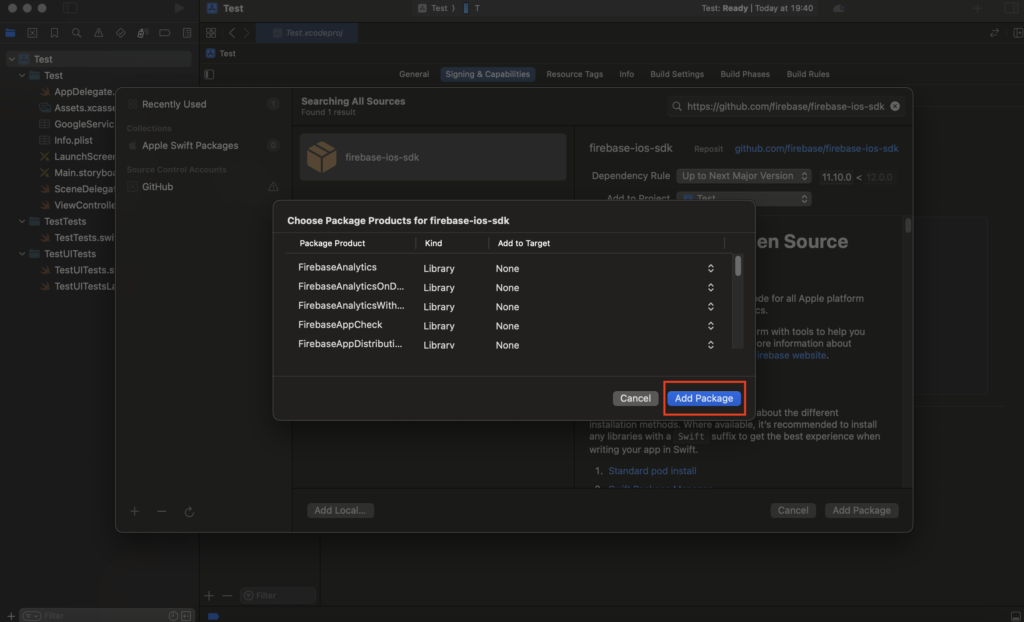
以下のように選択画面が出てくるので、「Add Package」でfirebase-ios-sdkを追加。

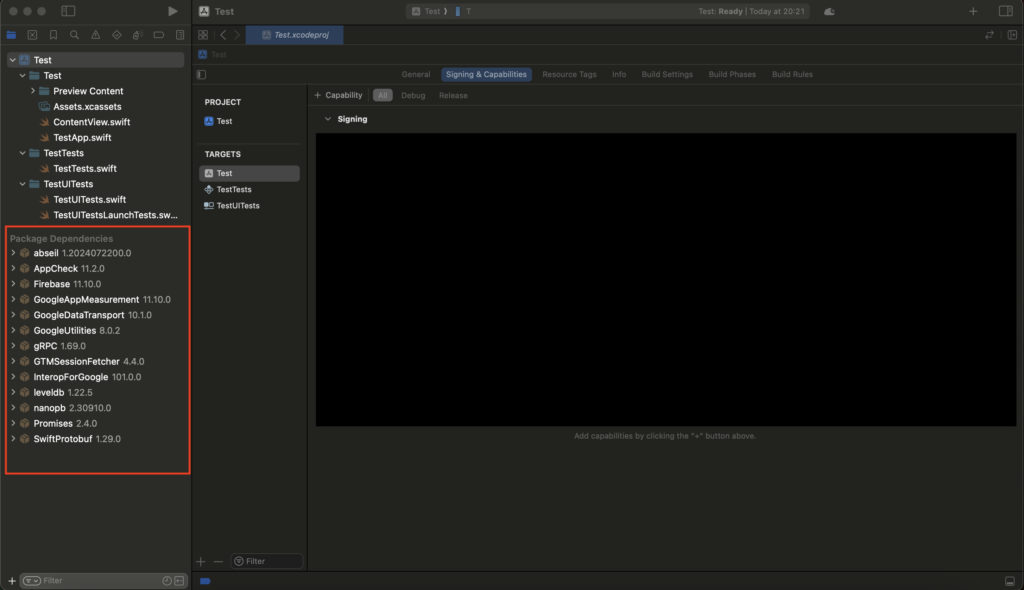
以下のように左に「Package Dependencies」が出てくれば成功

iOSプロジェクトの、.xcodeprojを開く

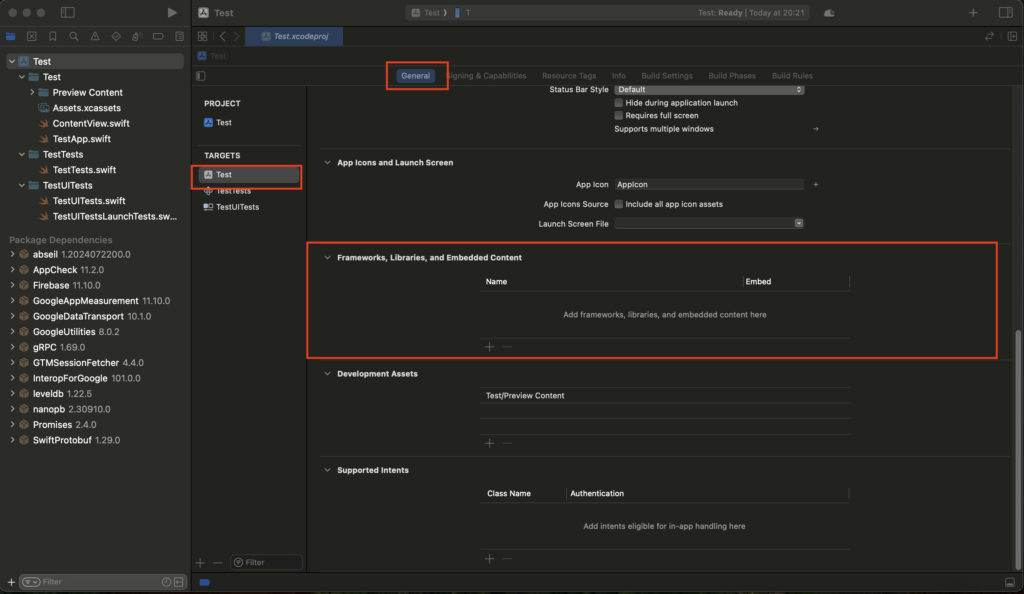
Targert > 自身のプロジェクト名 > を開く

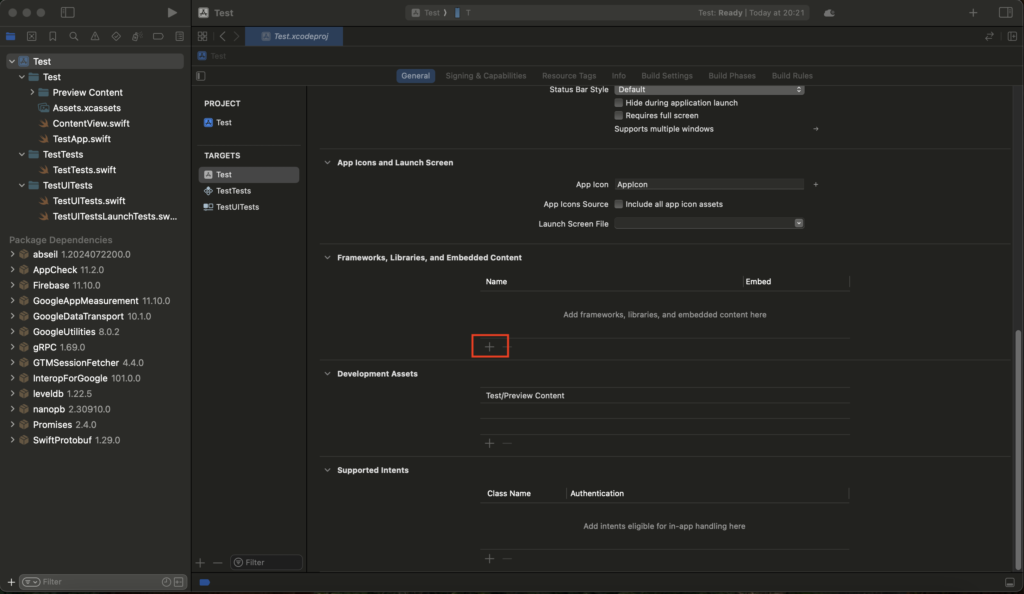
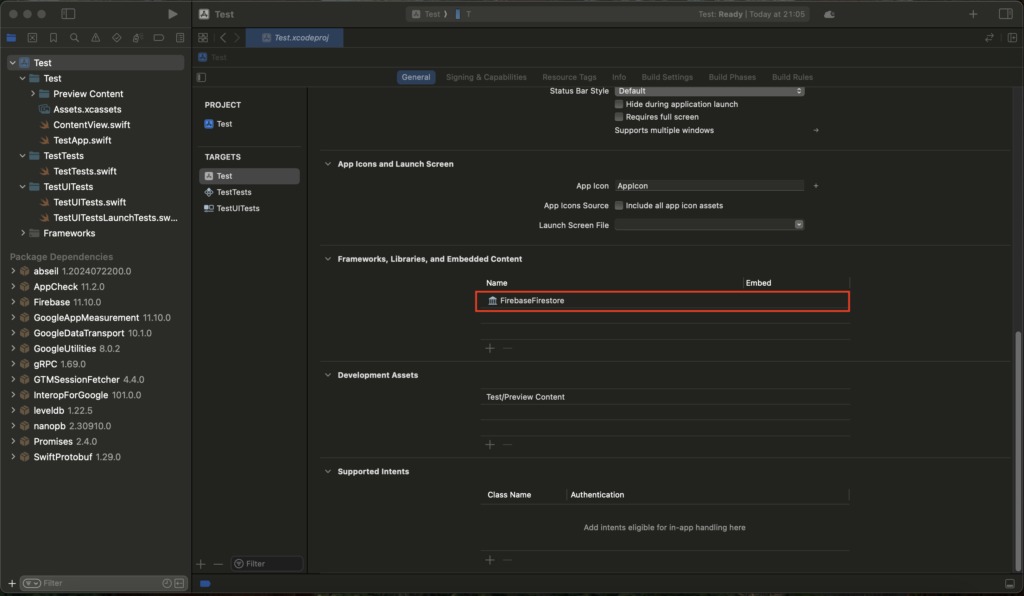
Framework、Librarys、and Embedded Contentの+をクリックする

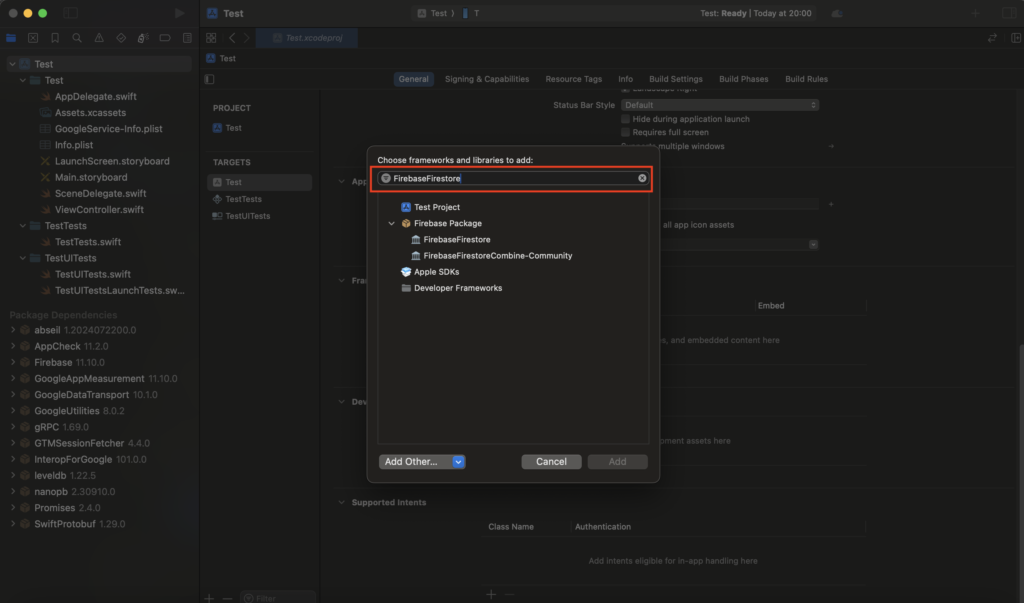
以下のような画面がでてくるので検索欄で「Firebase Firestore」を選択する。

以下のように「Firebase Firestore」が追加されていればOK

次にソースでFirebase Cloud Firestoreを追加していきます。
まず、「プロジェクト名App.swift」に以下のように設定する。
プロジェクト名App.swift
import SwiftUI
import SwiftData
import FirebaseCore
//ここを追加
//firebaaseの初期化設定
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
FirebaseApp.configure()
return true
}
}
@main
struct TestApp: App {
//ここを追加
@UIApplicationDelegateAdaptor(AppDelegate.self) var delegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}次に、データを追加する画面を作成します。基本的には公式のサンプルコードを利用して作成しています。
ContentView.swift
import FirebaseCore
import FirebaseFirestore
import SwiftUICore
import SwiftUI
struct ContentView: View {
@State private var users: [User] = []
var body: some View {
List(users) { user in
Text("\(user.name) - \(user.age)")
}
.onAppear {
let db = Firestore.firestore()
db.collection("users").getDocuments { (querySnapshot, error) in
if let error = error {
print("Error getting documents: \(error)")
} else {
for document in querySnapshot!.documents {
let data = document.data()
let name = data["name"] as? String ?? ""
let age = data["age"] as? Int ?? 0
let user = User(id: document.documentID, name: name, age: age)
users.append(user)
}
}
}
}
Button("Add Data") {
let db = Firestore.firestore()
db.collection("users").addDocument(data: [
"name": "Taro",
"age": 30
]) { error in
if let error = error {
print("Error writing document: \(error)")
} else {
print("Document successfully written!")
}
}
}
}
}
struct User: Identifiable {
let id: String
let name: String
let age: Int
}これでiOS側の設定が終わりです。
次にFirebase側で、FireStoreの設定をしていきます。
Firebase Cloud FireStoreの設定
Firebaseを開き自身のプロジェクトを開いてください。

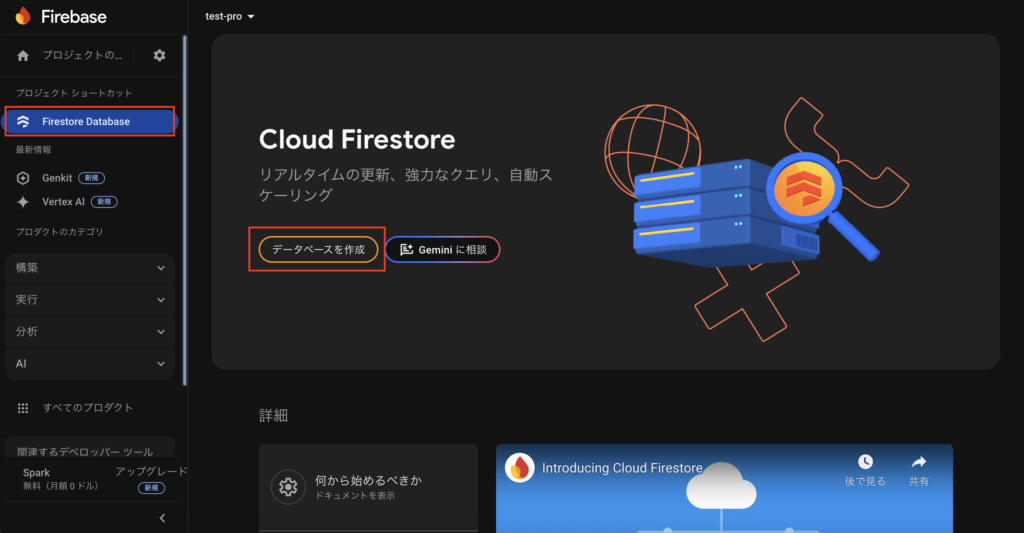
Firebase Databasesを選択する。その後、「データベースを作成」を選択する。

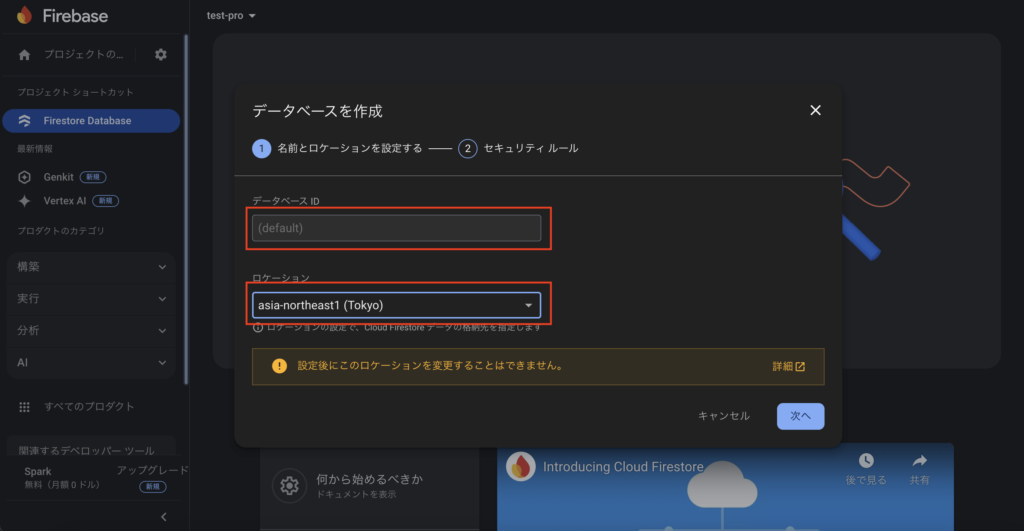
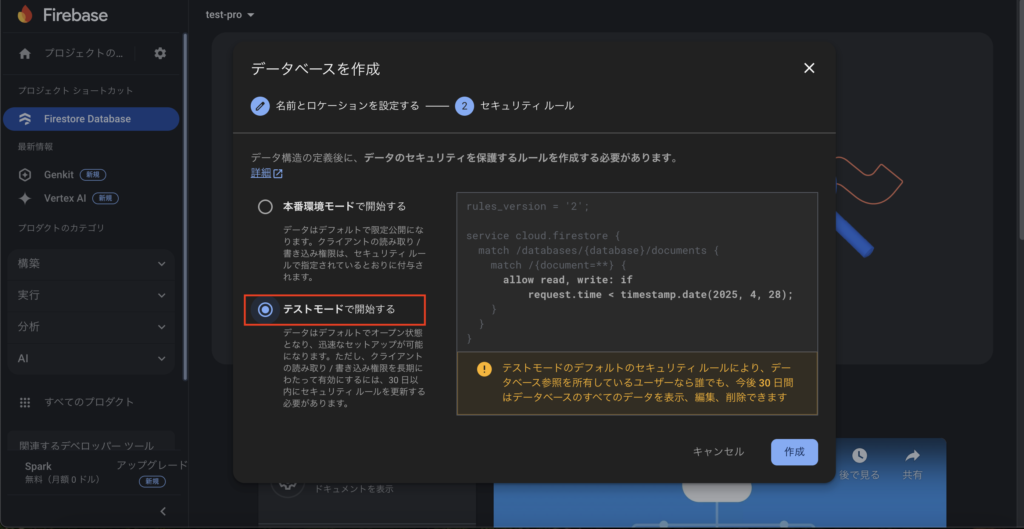
以下のような画面となるので、データベースIDをdefault、ロケーションをasia-northeast1(Tokyo)を選択し「次へ」押下。

セキュリティのルールでは、「テストモードで開始」を選択する

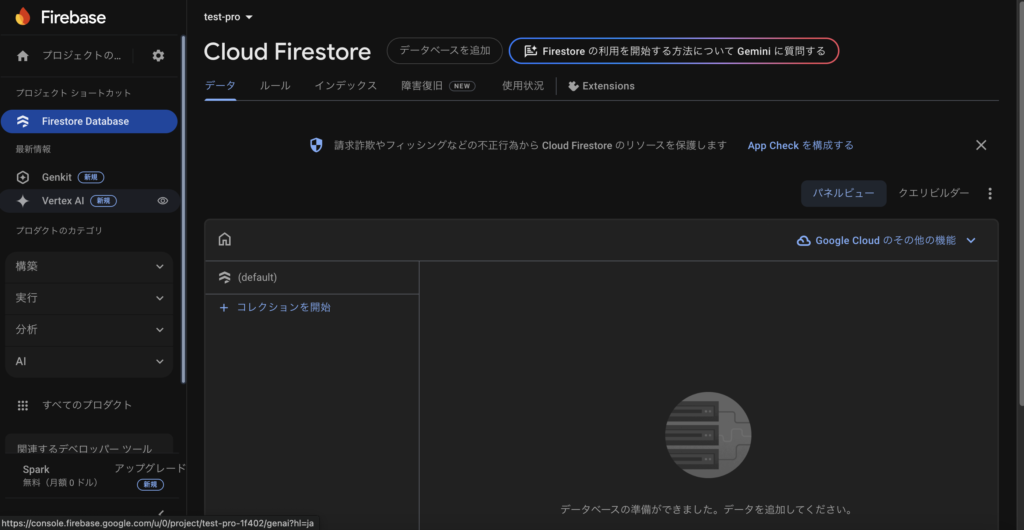
以下のような画面に遷移できれば完了です!

実行
それでは、最後に実行します。
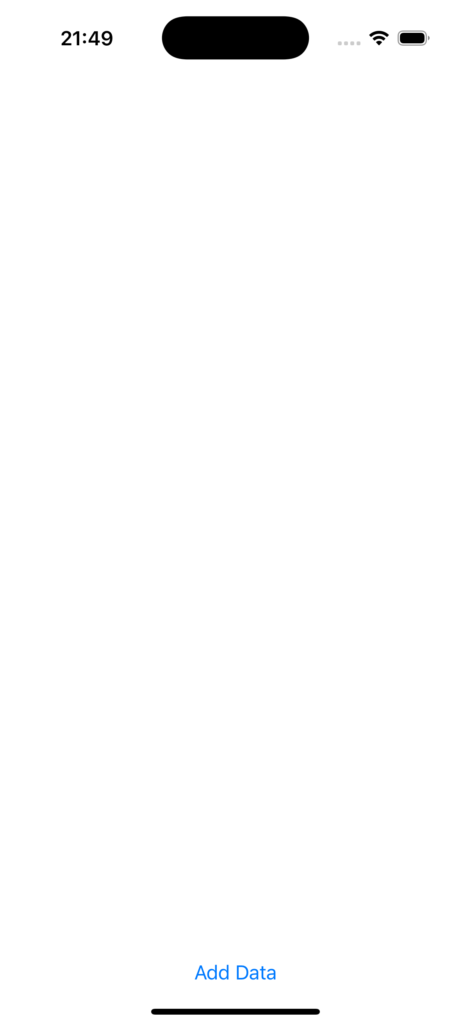
実行すると以下のような画面が出てくるので、「Add Data」を押下

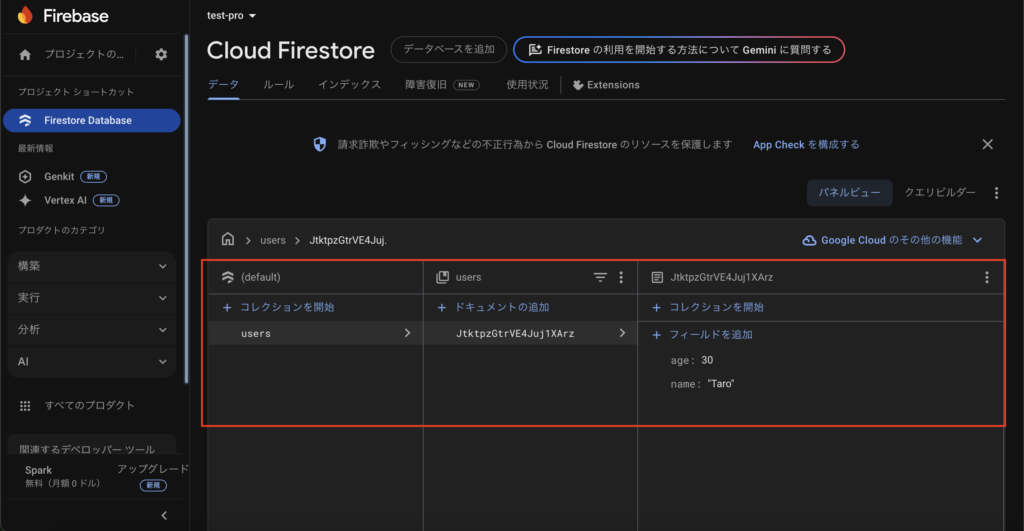
Firebase側を確認してみるて以下のようになれば完成です!!

最後に
ここまで読んでいただきありがとうございました。今後Firestoreの使い方も解説していければと思います。


