はじめに
この記事は前回の続きとなります。
今回はまずアプリを作成しCoreDataを導入する部分まで行います。そして次回、SwiftUIを利用してメモアプリを実装していきます。
アプリ実装
プロジェクトの作成
それではまずプロジェクトの作成から行います。

Xcodeを開き「Create New Project」を選択し、プロジェクトを作成します。

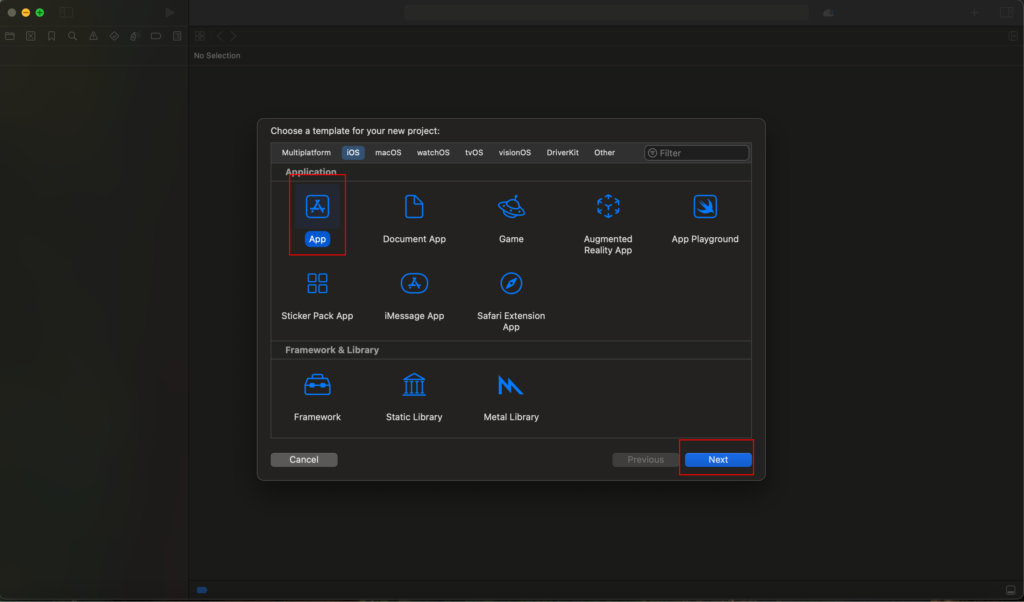
上の画像のような画面になると思うので、「App」を選択し「Next」をクリックしてください。

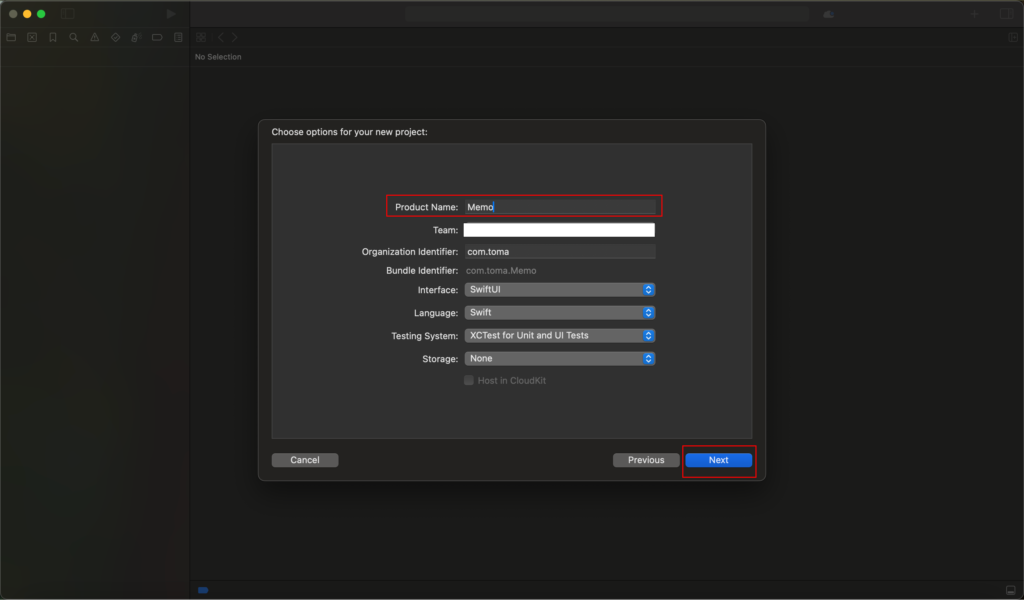
今回作成するアプリがメモアプリなので「Product Name」に「Memo」と入れます。
そのほかの項目は、基本的に変更しなくて大丈夫かと思いますが、違ったら上記の画像のように設定してください。
次に「Next」を選択して次に進んでください。これでプロジェクトの作成は完了です。
CoreData利用の準備
ここからはCoreDataの利用のための準備を行います。まず、Model(NSManagedObjectModel)の作成を行ないそれを利用できるようにしてきます。以下の手順に従ってやってみてください。
Modelの作成

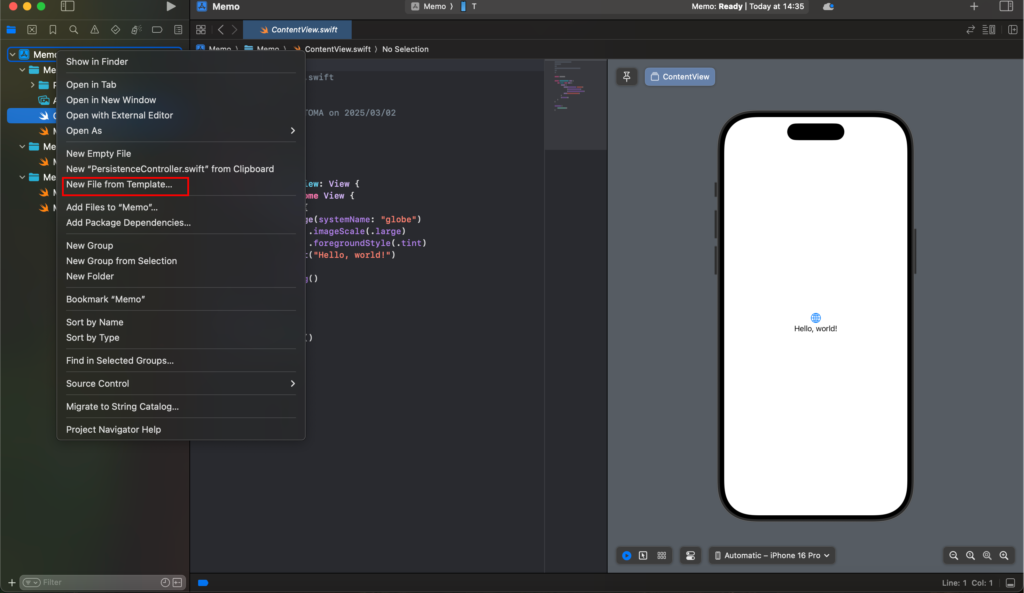
プロジェクト作成後上の画像のような画面に遷移すると思います。そしたら左の最上位階層の「Memo」を右クリックしてください。

「New File from Template…」をクリック

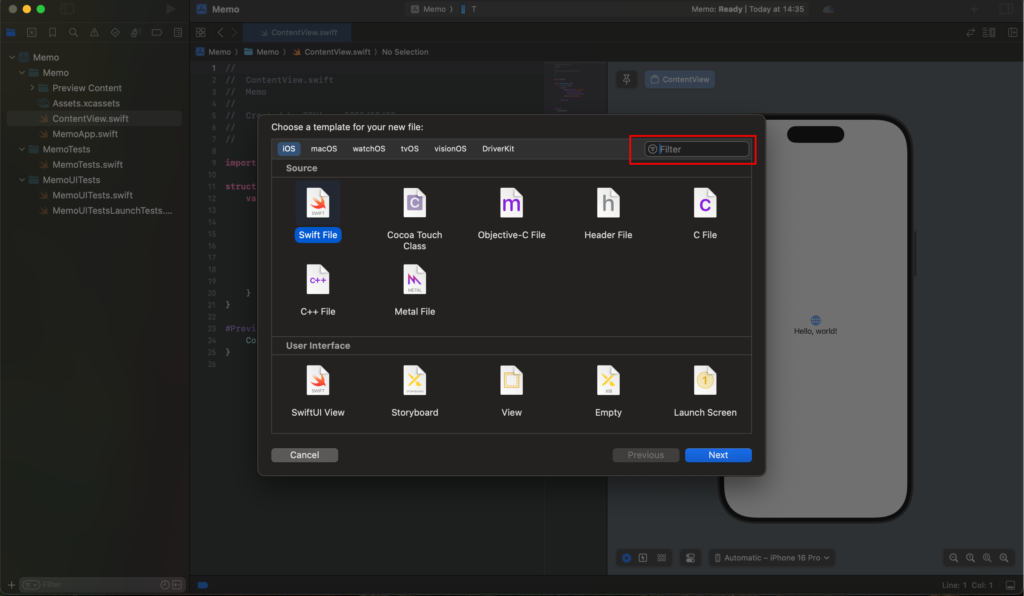
上の画像のような画面になると思うので、右上のFilterで「Data Model」と検索してください。

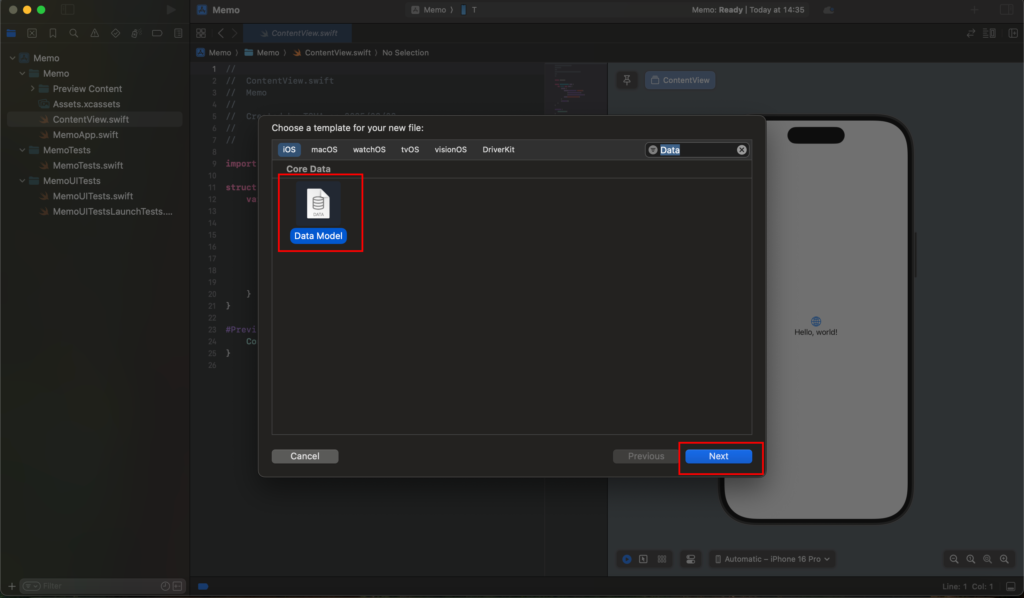
Data Modelがヒットするので「Data Model」を選択し、「Next」をクリックします。

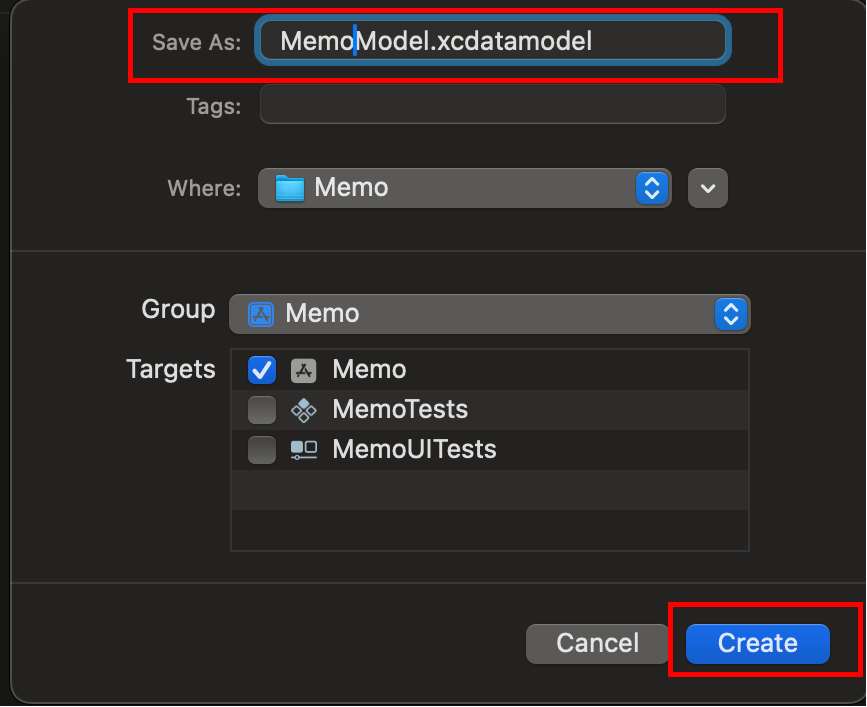
上の画像のような画面が出てくるので「Save As:」を「MemoModel.xcdatamodel」に変更します。その後「Create」をクリックします。

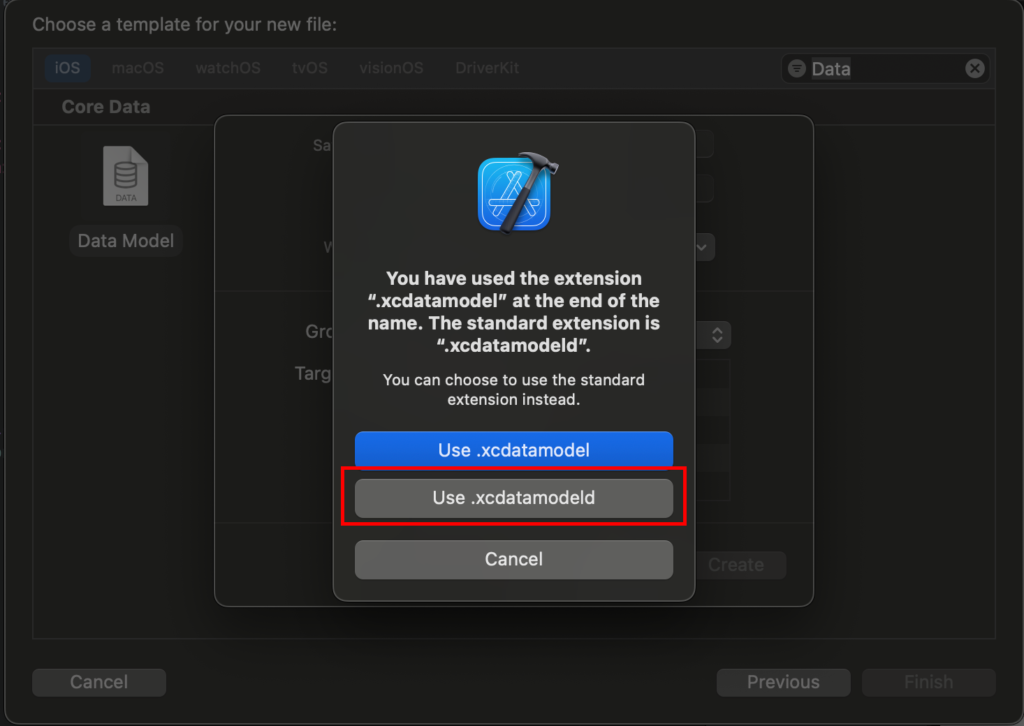
このような画面が出てきた場合は、「Use .xcdatamodeld」を選択してください。
ここまでの流れで、Model(NSManagedObjectModel)の作成を行なっています。先ほど作成したMemoModel.xcdatamodelがNSManagedObjectModelになっています。
次に、Entity(NSEntityDesription)を作成していきます。

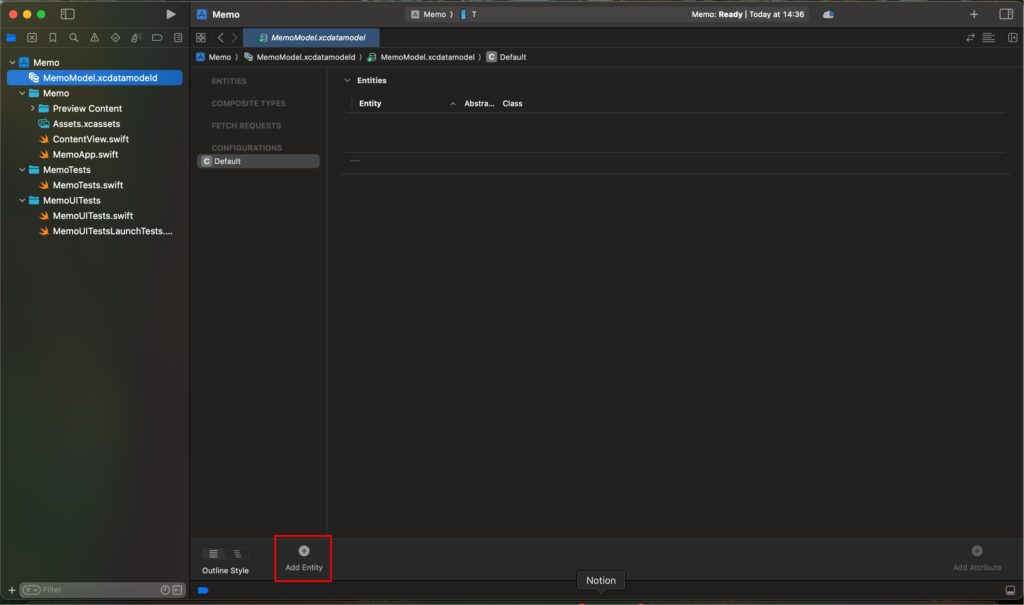
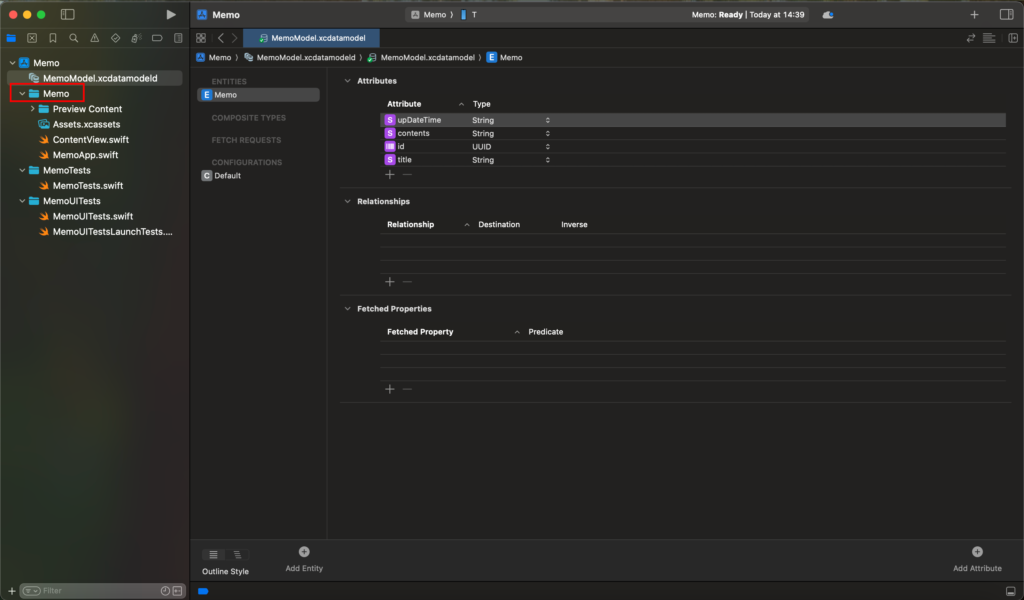
上の画像のような画面に遷移していると思います。画面下の「Add Entity」クリックしてください。

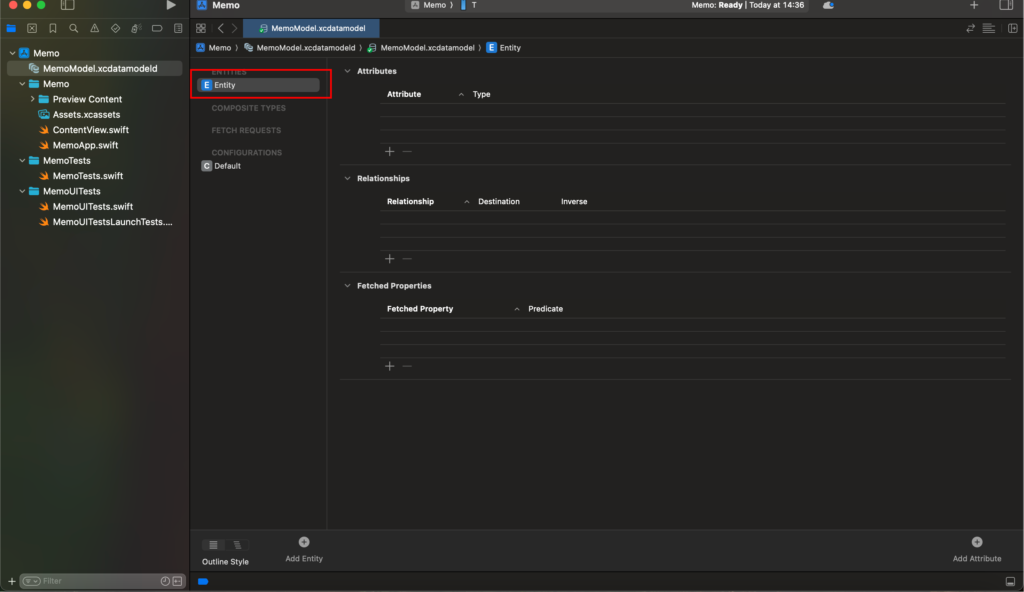
「Entity」が追加されるので、名前を「Memo」に変更します。

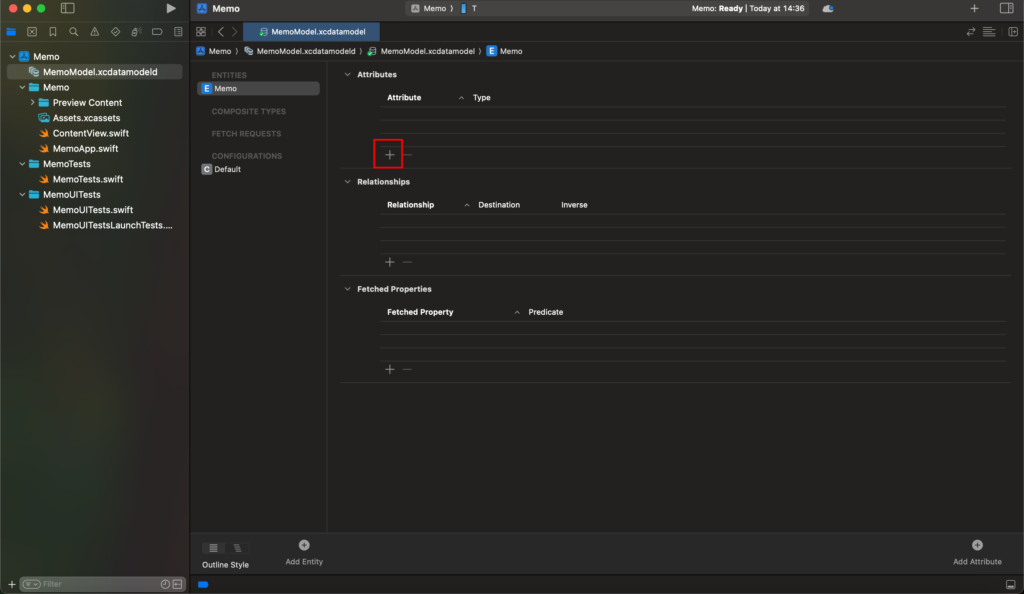
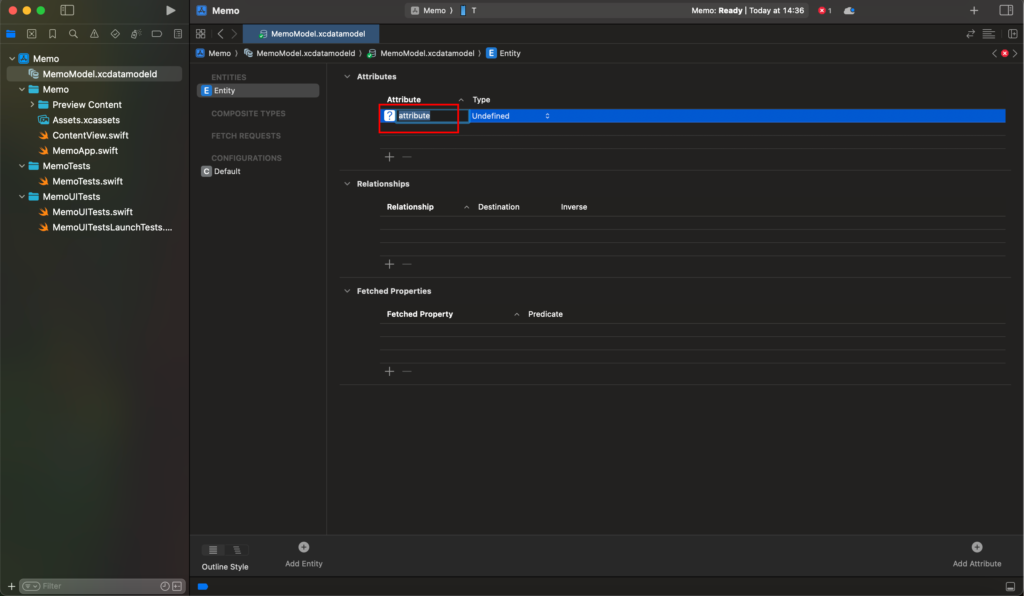
変更後MemoのAttributeの+マークをクリックし、Memo(Entiy)に要素を追加していきます。これはイメージとして、データベースに属性名を追加しているイメージです。

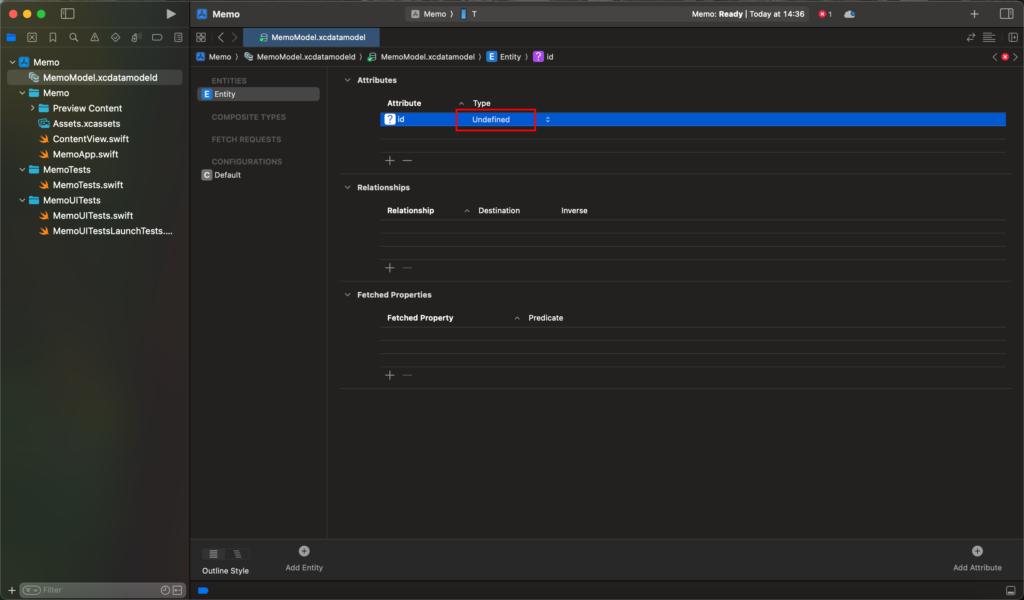
追加すると上記のようになります。追加したattributeの名前を「id」に変更します。こちらは属性名になります。

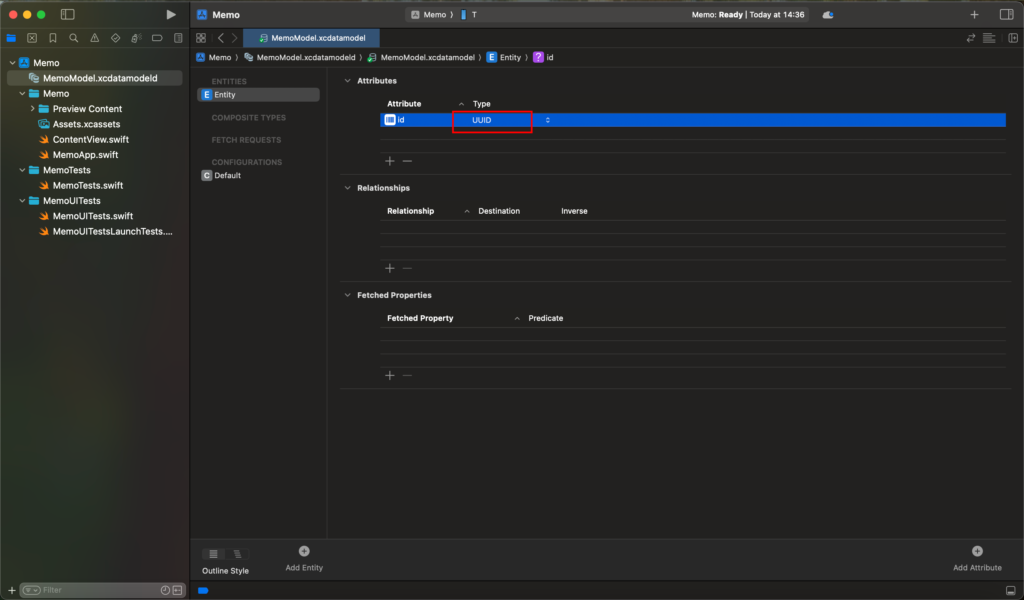
次にTypeを変更していきます。idのタイプは「UUID」を選択してください。

上記のようになれば属性追加完了です。さらに属性を追加していきます。以下の項目を追加してください。
追加項目
| Attribute | Type |
| title | String |
| contents | String |
| upDateTime | String |

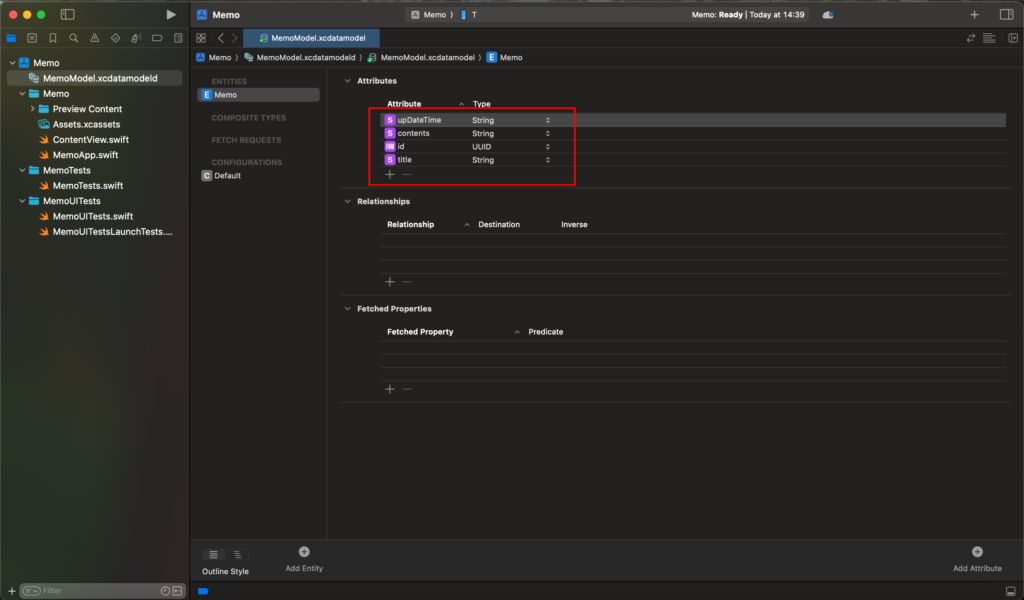
追加後上の画像のようになればOKです!実際に追加した項目は以下のように利用します。
| Attribute | 利用方法 |
| id | メモの識別番号 |
| title | 題名 |
| contents | メモ内容 |
| upDateTime | 更新日時 |
ここまででModelの設定は完了です。イメージとしては、ここまででデータベースの作成が終了した形になります。次にこのCoreDataをソースコード上で利用するための設定を行なっていきます。
作成したModelをソースコードで利用するための準備

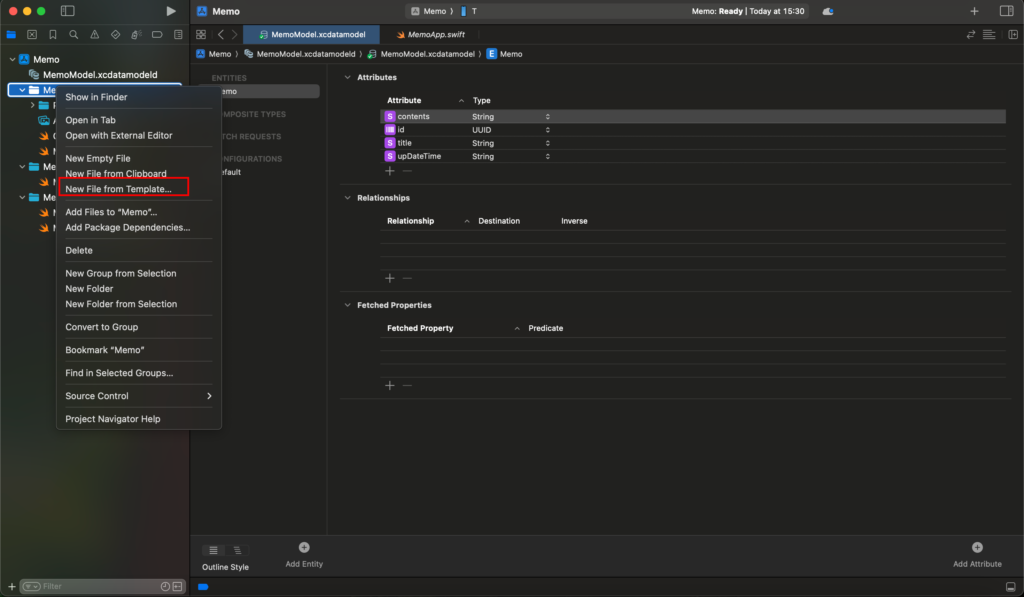
Memoフォルダで右クリックをしてください。

「New File from Template…」をクリック

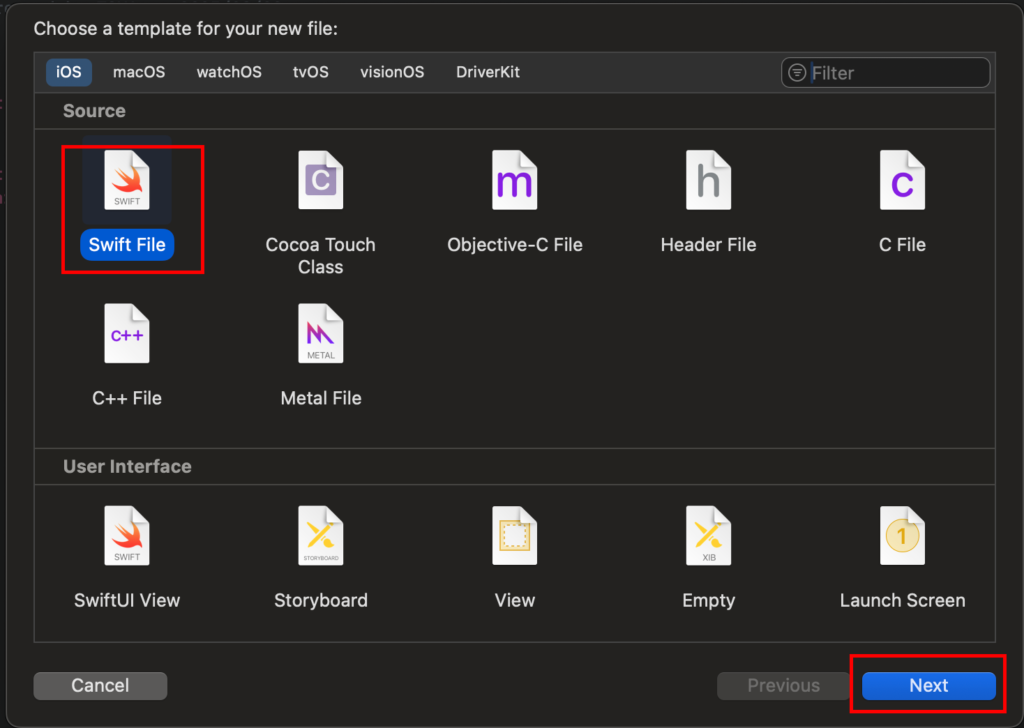
テンプレート選択する画面が表示されるので、「Swift File」を選択肢「Next」」をクリック

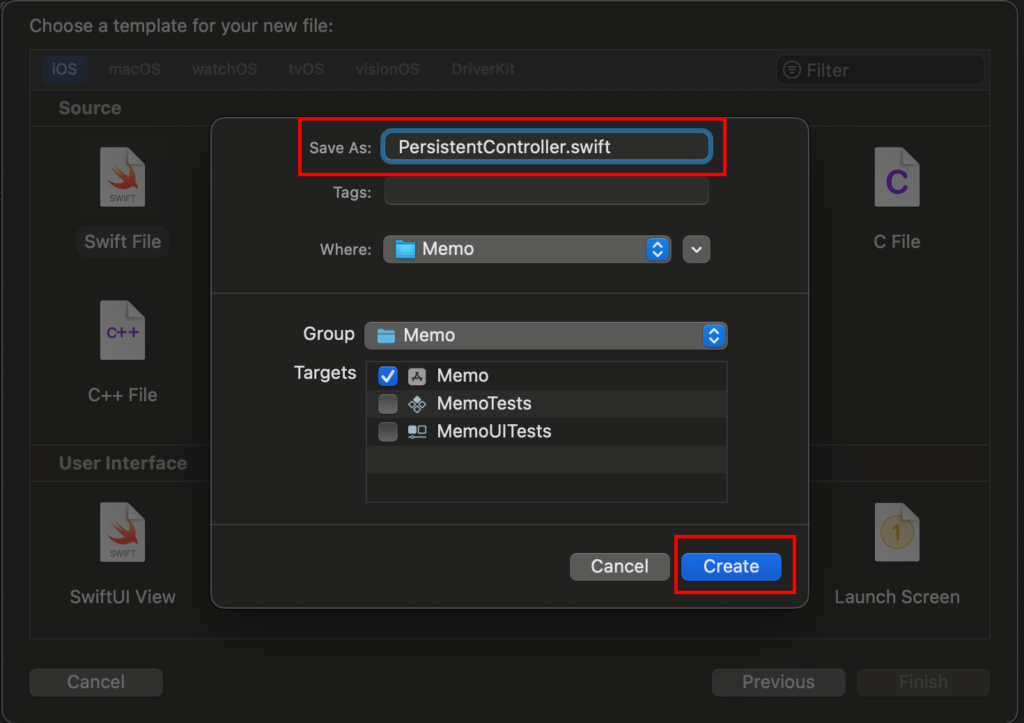
「PersisitentController.swift」と名前を変更し、「Create」を選択してください。

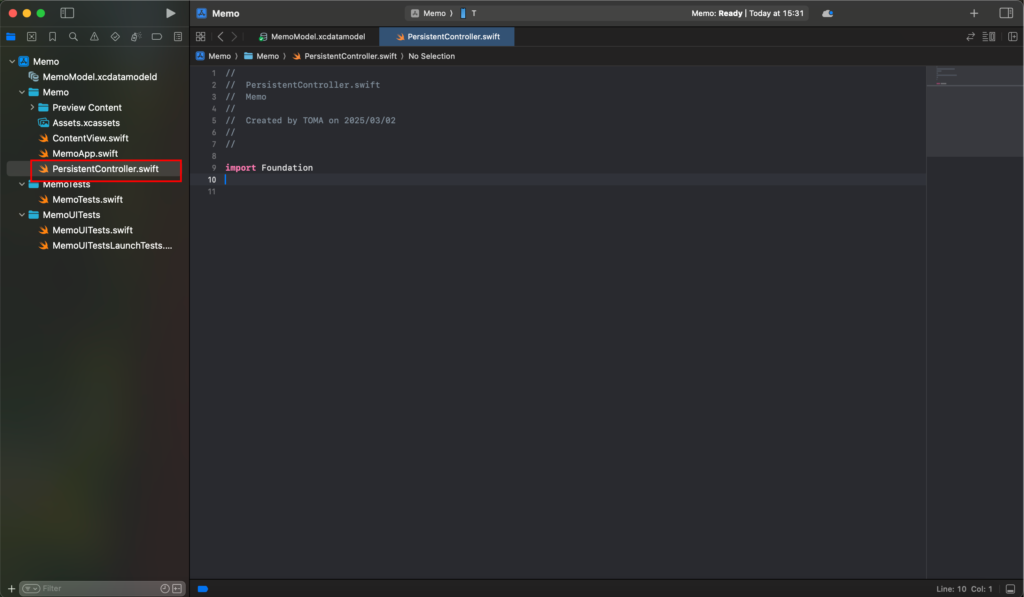
上の画像のようにPersistentController.swiftファイルが作成されます。
その中に以下のコードを追記してください。
import Foundation
import CoreData
struct PersistenceController {
let container: NSPersistentContainer
init(){
container = NSPersistentContainer(name: "MemoModel")
container.loadPersistentStores { (storeDescription, error) in
if let error = error as NSError? {
fatalError("Unnresolved error: \(error)")
}
}
}
}
このコードはCoreDataを利用するときのすべてのクラスの大元となるNSPersistentContainerを作るためのクラスになります。
let container: NSPersistentContainerまずここでCoreDataを利用するのに必要な処理を行なってくれるNSPersistentContainerの変数を定義します。
init(){...}initメソッド内で初期化処理を行なっていきます。
container = NSPersistentContainer(name: "MemoModel")はじめに定義したcontainerにModelを紐づけます。今回はMemoModelとして作成したので、nameはMemoModelを指定します。
container.loadPersistentStores { (storeDescription, error) in
if let error = error as NSError? {
fatalError("Unnresolved error: \(error)")
}
}次に、実際のロード処理とエラーの処理を記載していきます。
次にMemoApp.swiftを開いて、作成したContainerをViewで利用できるように設定していきます。

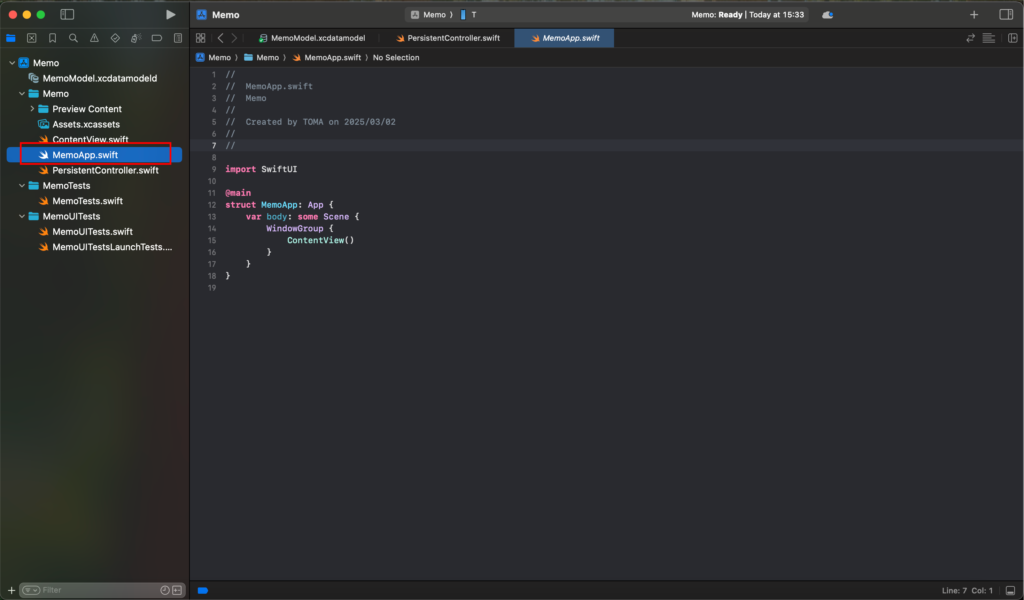
MemoApp.swiftに移動し、以下のようにコードを変更してください。
import SwiftUI
@main
struct MemoApp: App {
let persistentController = PersistenceController()
var body: some Scene {
WindowGroup {
ContentView()
.environment(\.managedObjectContext,persistentController.container.viewContext)
}
}
}
変更点は、L5とL9です。
let persistentController = PersistenceController()
L5では先ほど作ったPersistentControllerを利用するための処理を実行しています。
ContentView()
.environment(\.managedObjectContext,persistentController.container.viewContext)次にL9ですが、ContentViewインスタンスにenvironmentモディファイをつけ、ContenView以下の子ビューでL5で作成したpersistentConteroller内のcontainer.viewContextを利用できるようにしています。
ここまでで、CoreDataを利用するための準備が完了しました。次回は、実際の画面の作成に移っていきます!
続き
次の記事は以下からどうぞ!


